Herzlichen Glückwunsch, dass du es bis hierher geschafft hast!

Bearbeitung im Normalmodus
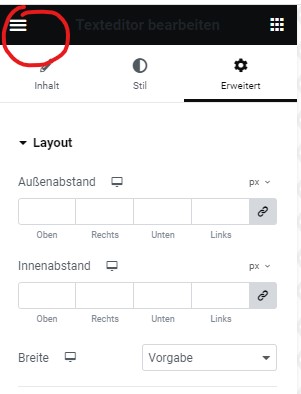
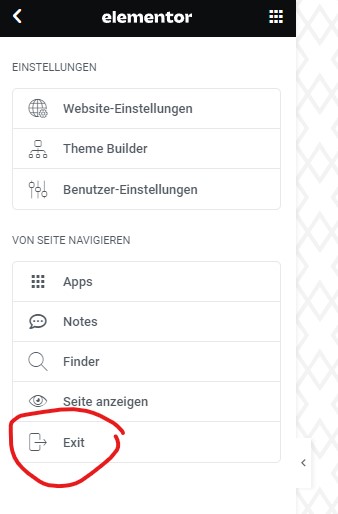
Wenn du ein Beitragsbild festlegen willst oder die Farben der Überschriften und des Seitentitels an ein anderes Thema anpassen möchtest, musst du zurückgehen in den normalen Bearbeitungsmodus (in das Grundgerüst, den „Rahmen“ der Seite), indem du links oben in der schwarzen Elementor-Leiste das Menü öffnest und auf „Exit“ klickst.


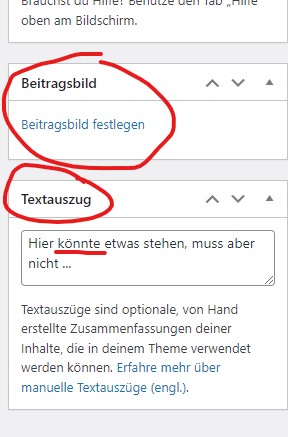
Beitragsbild
Lege z.B. ein Beitragsbild an oder ändere das bestehende – die Auswirkungen siehst du sofort hier im Elementor. Vergiss allerdings nicht, die Änderungen zuvor durch „Aktualisieren“ zu speichern.
Die Änderungen am Textauszug siehst du nur dann, wenn diese Seite an einer anderen Stelle eingebunden wird.


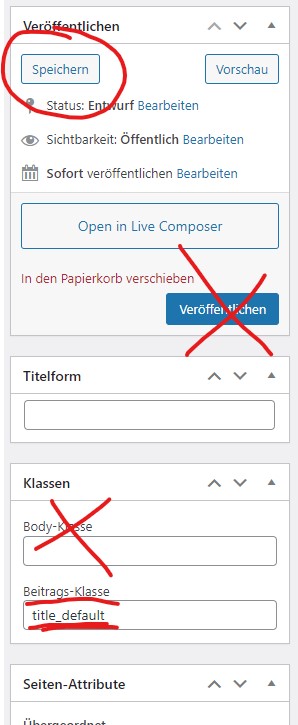
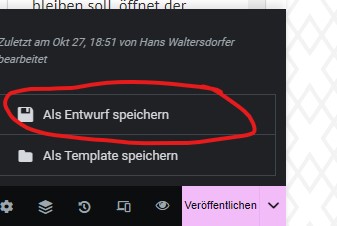
Wenn die Seite im Entwurfsmodus bleiben soll, musst du sie nur speichern, nicht veröffentichen.
Farbschema
Über die Beitrags-Klasse (nicht Body-Klasse) kannst du das Farbschema (Titel und Überschriften) an eines der vorhandenen Themen anpassen.
Folgende Farbschemen sind per CSS definiert und wirken sich sowohl auf Überschriften dieser Seite als auch auf Links im Text aus:
| Thema | Klassse | Farbe |
|---|---|---|
| Standard | title_default |  #35986a #35986a |
| Holistic Philosophy | title_lila |  #9414a9 #9414a9 |
| Health Products | title_green |  #a6b649 #a6b649 |
| Human Path | title_blue |  #0071bc #0071bc |
| Heart Poems | title_sun |  #ffcc05 #ffcc05 |
| Hellenistic Pleasure | title_wine |  #cd507b #cd507b |
| Harmoni's Path | title_orange |  #f7b00 #f7b00 |
Wenn keine Klasse angegeben ist, wird der Titel weiß und die Überschriften schwarz (z.B. auf der Startseite).
Bearbeitungen im Elementor
Elementor ist ein sehr reichhaltiges Gestaltungs-Plugin für WordPress. Ein ganz großer Vorteil ist, dass man sofort sieht, wie jede Veränderung aussieht. Einfache Textkorrekturen sollten hier für den Anfang genügen.
Natürlich wäre es möglich, in jedes einzelne Element einzugreifen, um es stilistisch zu verändern. Diese Änderungen haben Vorrang, überschreiben also die vordefinierten Klassen.
Die Gestaltungsmöglichkeiten eines kompletten Textblockes sind mit Elementor sehr
vielfältig
innerhalb eines einzelnen Textblockes aber beschränkt.
Zur optischen Gestaltung kann man daher auf sehr viele verschiedene Blöcke (Widgets) zurückgreifen oder einen Text in mehrere Textblöcke aufteilen. Das ist aber schon ein Thema für Fortgeschrittene…
Kleingedrucktes
Wenn unbeabsichtige Fehler passieren, die du nicht mehr rückgängig machen kannst, ist es die einfachste Lösung, die Seite zu verlassen, ohne sie zu akualisieren.
Bei der geringsten Änderung leuchtet links unten der Button „Aktualisieren“ bzw. „Veröffentlichen“ in Lila auf.

Wenn die Seite nicht veröffentlicht, sondern weiter im Entwurfsmodus bleiben soll, öffnet der kleine Pfeil neben „Veröffentlichen“ diese zusätzliche Option.





Fazit
Diese Seite besteht jetzt aus 8 Abschnitten mit insgesamt ca. 40 sehr unterschiedlichen Blöcken: Überschriften, Textabschnitte, Bilder, Abstände und eine Tabelle.
Neben der Bearbeitung von Textblöcken könntest du jetzt auch versuchen, Bilder durch andere zu ersetzen oder die Größe der eingebauten Abstände zu verändern.
Gerne kannst du auch an allen anderen Elementen herumspielen und versuchen, an den einzelnen Reglern zu schieben. Du siehst sofort, was passiert und kannst nichts kaputt machen.
Viel Vergnügen!

